基本に立ち返る【CSS】
CSSは、色を変更したり、配置を変えたり、文字の大きさを変えたりと、HTMLで書かれたファイルに対してスタイルを当てるものです。
しかしながら、ちょっとやっただけで色や配置が適用されるため、
簡単なゆえに基本を見落としがちになります。
例えば、『配置を真ん中にしたいんだが、なぜかうまくいかない。』『あの時はうまくいったのに、今回はなぜか反応しない』という画面が必ず出てきます。そんなときに読み返してみて下さい。
スポンサードサーチ
タグに対する2種類のタイプを覚えよう
CSSのタグに対して、③種類タイプを覚えましょう。
- ブロックレベル要素
- インライン要素
です。
このように、ブラウザのウィンドウがあると想定し、それぞれを説明していきます。

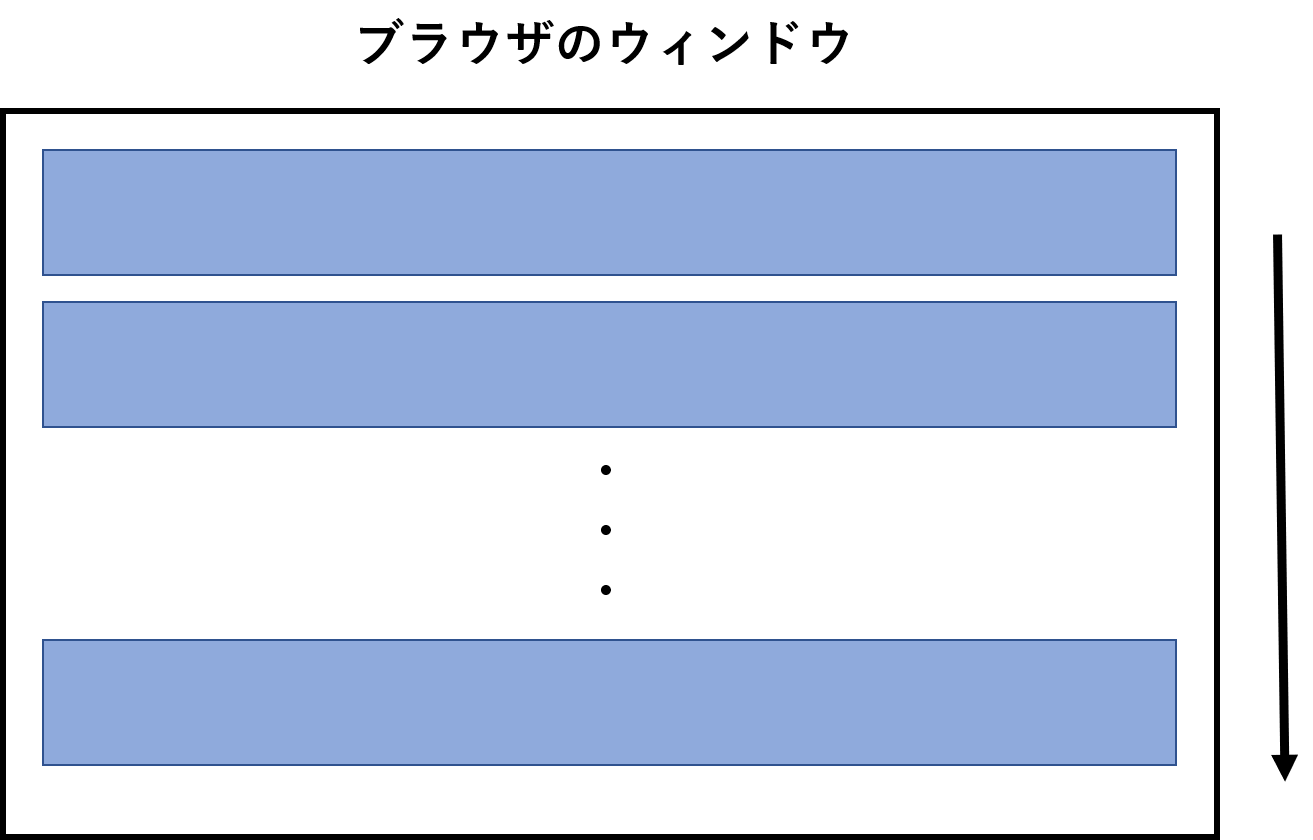
ブロックレベル要素
ブロック要素とも呼ばれます。
塊をイメージしてください。そして、図のように、基本的に画面の横いっぱいまであります。

また、横幅や高さを決められるのもブロック要素の特徴です。
おもなタグはこちらです。
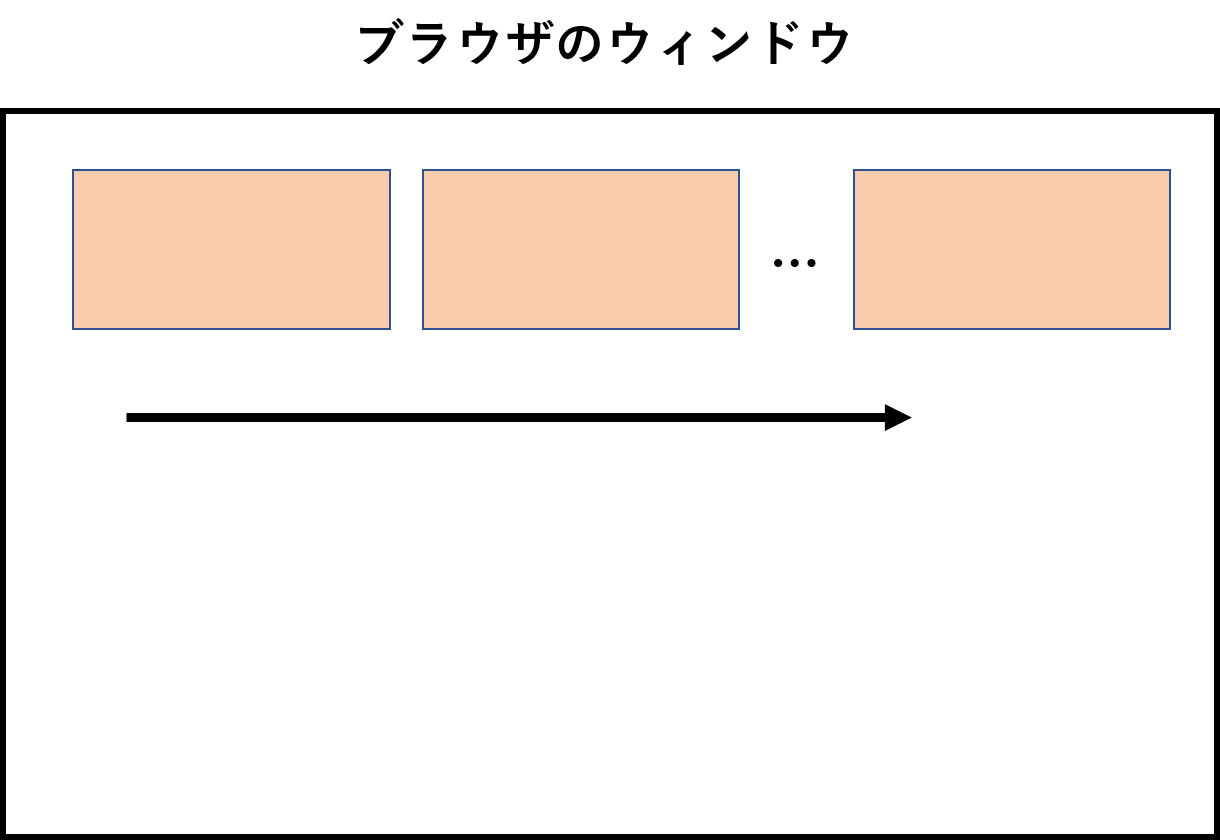
インライン要素
インライン要素はブロック要素の中で使うことができます。
並びとしては、左詰めで横にどんどん並んでいきます。

ブロック要素のように画面いっぱいまでの行くわけではないため、基本的に横に並ぶのですね。
また、ブロック要素のように縦横の大きさは指定できず、代わりに文字数で大きさが決まるという特徴を持っています。
さらに、横に並ぶのが基本であるため、上下のmarginは指定できません。
主なタグはこちらです。
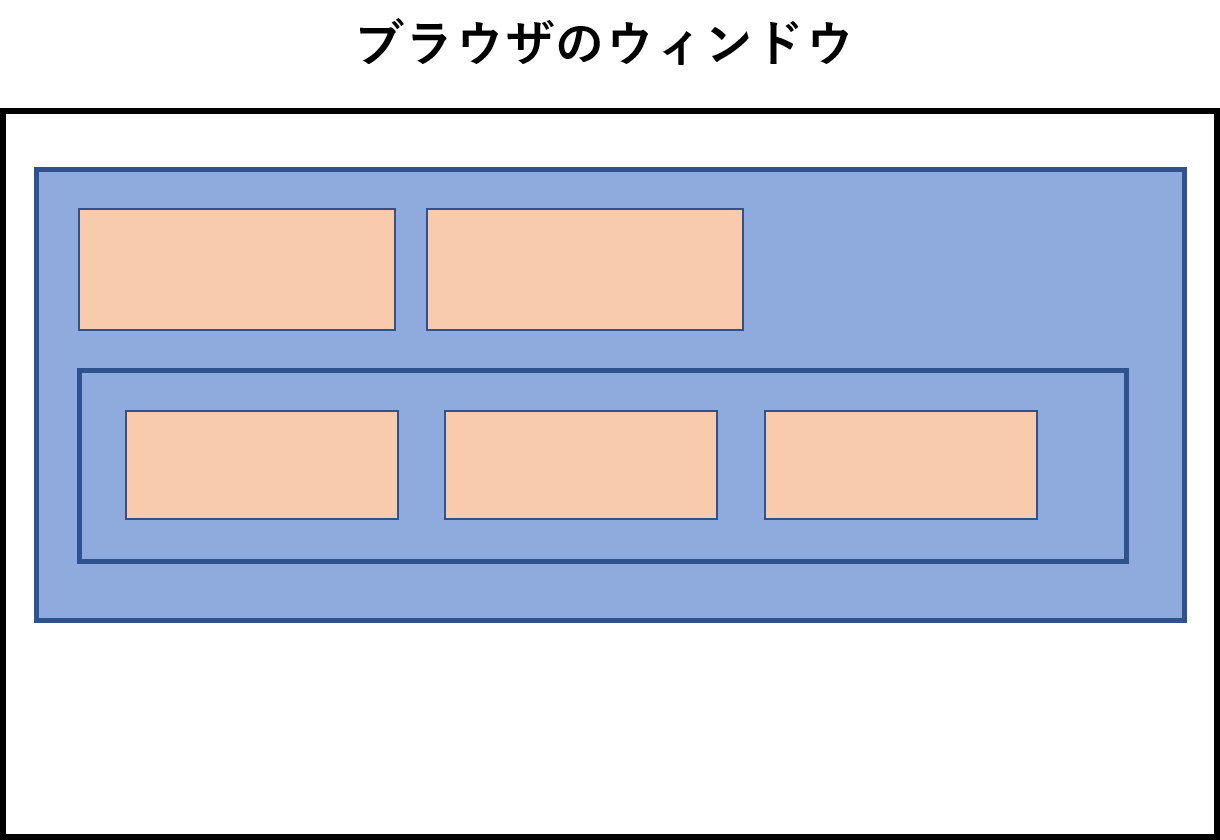
ブロック要素とインライン要素を合わせると以下のようになります。

ブロック要素(青)の中にインライン要素(オレンジ)が組み込まれていますね。
インライン・ブロック要素
インラインブロック要素?と思うかもしれませんが、ついでに覚えておくと便利です。
どんなものかというと、インラインの並びだが、中身はブロック要素というものです。
代表的なインラインブロック要素は
図でいうと以下のようになります。

青色がブロック要素で、それが横に並んでいるので、インラインブロック要素というのですね。
配置を変えたい時
さて、これらブロック要素とインライン要素を押さえておくと便利なのが、配置の際です。
真ん中にしたい、右にいっぱいに配置させたい、というときに、ブロック要素向けとインライン要素向けの書き方があります。
そのため、配置を変えたいタグが、『インライン要素であるのにブロック要素に対する書き方をしている』と正しく機能しません。
ブロック要素向けの配置を変える書き方
ブロック要素向けは、
- float: left, right
- margin: auto(+ width)
- display: flex
似ているのがfloatとdisplay: flexですが、基本display:flexの方ができる事が多いので、display:flexをマスターすると良いです。
インライン要素向けの配置を変える書き方
インライン要素向けは
- text-align: left, center, right
- vertical-align: middle, など
文字に対する書き方になっているのが特徴です。ただ、適用のさせ方においては、親のブロック要素に記載することで子要素に適用されるものもあるので、使い方には気を付けてください。
スポンサードサーチ
おまけ:display:~について
ついでにdisplay~系も考えてみましょう。
- display: block
- display: inline
- display: inline-block
などがありますが、ブロックやインラインは今紹介したブロック要素とインライン要素から来ています。
そのため、display: blockはブロック要素のように振舞い、display-inlineは、インライン要素のように振舞います。
まとめ
今回はCSSの基本について学びました。少しでも参考になれば幸いです。
しかしながら、ブロック要素、インライン要素という呼び方は、今主流になっているHTML5では廃止されているようなので、本当に参考程度に見ていただければと思います。
