【図解】Webアプリのアカウント管理
Webのアプリにおいて当たり前に使われているアカウントの仕組みは、
実はかなり厄介です。要となるのは、
- クライアントとWebサイト間
クッキーとセッション - Webサイト側
①データベース(DB)などでユーザーの管理
②ログイン・ログアウト
です。
この中でも特に大事なのは、
クッキーとセッション の部分
です。
残り2つの『DBでなどでユーザーの管理』と『ログイン・ログアウト』は
Webサイト側の話で完結します。
スポンサードサーチ
とりあえず動きを語る
まず、ユーザーがWebサイトに初回にアクセスすると、ログインを求められます。
IDとパスワードを入れて、ユーザーがあることを確認できると、Webサイト側の仕事はこれで終わりです。
この後は、セッションとクッキーのお仕事です。
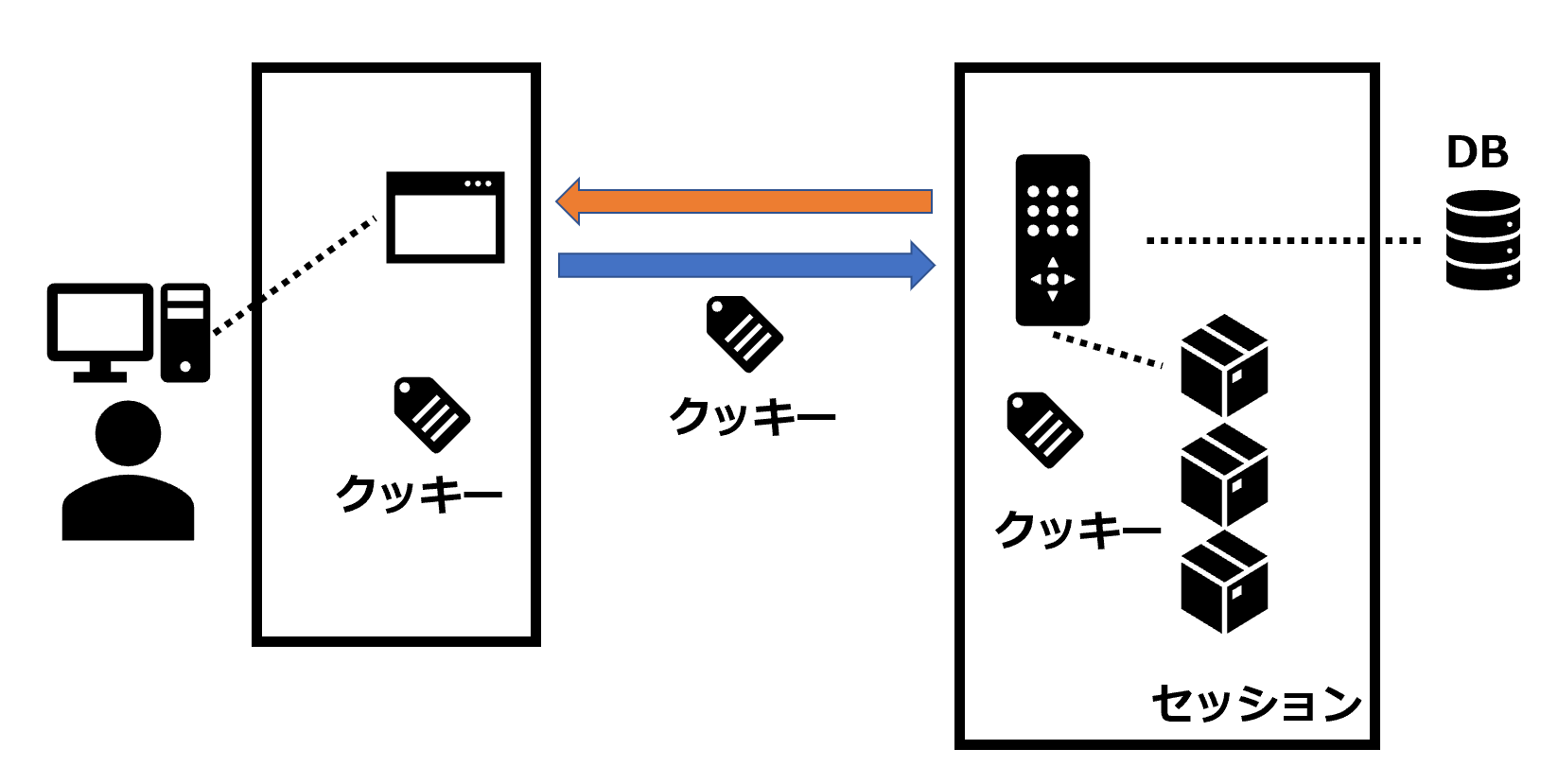
クッキーとセッションについて簡単に説明しておくと、クッキーは、ブラウザを見ているPC・スマホ側に保存されます。保存される単位は、Webアプリごとに保存されます。ブラウザからのリクエストごとに、クッキー情報が付与された形になります。
反対に、セッションはWebアプリ側で保存されます。そのため、セッションの情報をレスポンスごとにやり取りすることはありません。
さて、話を戻して、ログイン後のお話です。
- ランダムなID(セッションID)をKey、ユーザーIDをValueとしてセッションに保存
- セッションIDを、サイトAのクッキーとして仕込む
という事が行われます。何言っているか分からないので、図で見てみましょう。

そして、ログイン後は
- ブラウザ:
リクエストにクッキー(セッションID)を付与し、アクセスする - サイト側:
クッキーの中のセッションIDを取り出し、
セッションID(Key)でセッションのデータを見る
という事が行われます。
リクエストごとにクッキーが渡されている、とは?
大事なのは、リクエストごとににクッキーがセットされているということです。
このクッキーがあるかないかによって、ログインしているかどうかの判断材料になります。
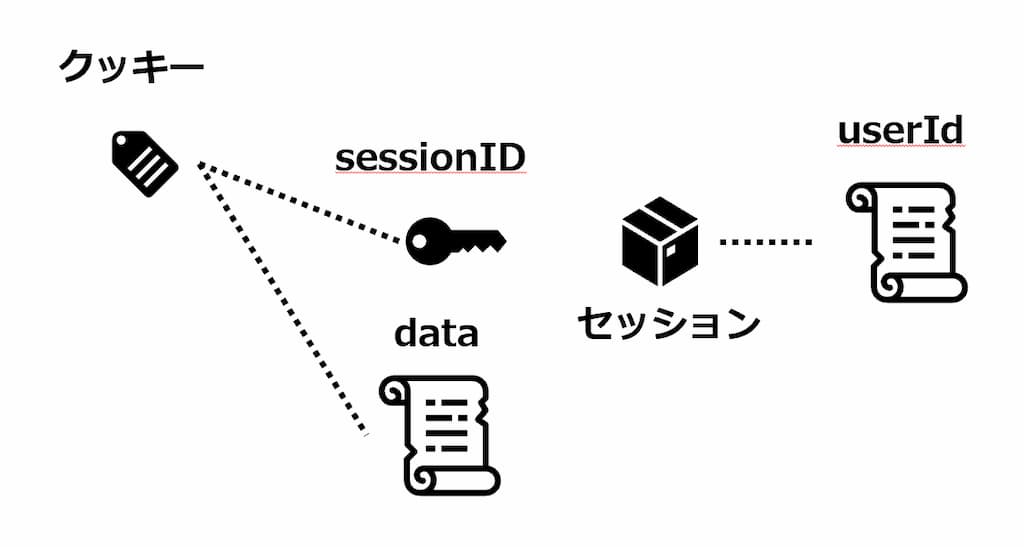
クッキーがサイト側にたどり着くと、クッキーの中身から埋め込まれたセッションDを取り出し、サーバーの中のセッションからセッションIDがキーになっているデータが無いかを探します。キーがあればそこから中身を取り出せます。
中身はサービスのによってまちまちですが、ここではuserIdを取り出せるという事にしましょう。
とりあえず、キーがあれば最近ログインしたユーザーと判断できると分かればOKです。

そして、ログアウトの時に、クッキーとセッションを削除するようにします。
ちなみにリクエストで渡されるクッキーの中は、sessionIDの他に、dataも渡せます。
例えば、権限を表すRoleIdだったり、ユーザーを表すuserIdだったりします。
とりあえず、アカウント管理の肝であるクッキーとセッションの説明は以上です。
肝は、リクエストの際にクッキーもセットで渡されるという事です。
あとは補足説明です。分かっている方は飛ばしてくれてOKです。
クッキーの補足
ちなみにクッキーはブラウザで保存されます。
Chromeであれば、chrome://settings/siteDataをURL欄に貼り付けてください。
Chromeで、サイトごとにクッキーが保存されていることが分かります。
ちなみにクッキーは、保持されている情報がまんま見えるクッキーと、暗号化されているAuthクッキーに分けられます。
また、セッションクッキーとか認証クッキーなどと呼ばれる時もあります。クッキーの中のセッションIDを認証チケットと言われたりしまが、別に覚えなくていいです。
あと厄介なのが、クッキーに有効期限があり、たまにハマるという事です。これ以上は語りません。
セッションの補足
セッションはサーバー側で保持される情報です。
セッションも有効期限があります。クッキーに比べかなり短いのと、
ユーザーごとにセッションを保存するため、ユーザーが多いとメモリが圧迫されます。
サイトサーバーのメモリが貧弱なら、セッションに過剰なデータを詰め込むのはやめましょう。
まとめ
今回はWebアプリにおける
アカウント管理のクッキーとセッションをメインに書きました。
というのも、調べても全然出ないので、無いなら作るしかないという事で書きました。
ちなみに、アカウント管理をやったことがある方は分かると思いますが、アカウントってめちゃくちゃめんどいです。
そのため今はIDaaS(アイダース)というクラウド上でアカウント管理をするサービスがあります。
簡単に言えば、Webアプリごとにアカウント管理やってたらキリがないよね!、クラウド上のサービスに任せようという話です。
とりあえず、どれかでも参考になれば幸いです。
以下は関連記事です。併せて読むと力になります。
スポンサードサーチ
関連記事
【図解】Webアプリの仕組み
トロッコ&線路&ゲートで覚える【プロバイダと回線】
HTML: アセったときに読む【入力・送信フォーム】
分からない人のための Azure AD B2C 【概要編】