【図解】Webアプリの仕組み
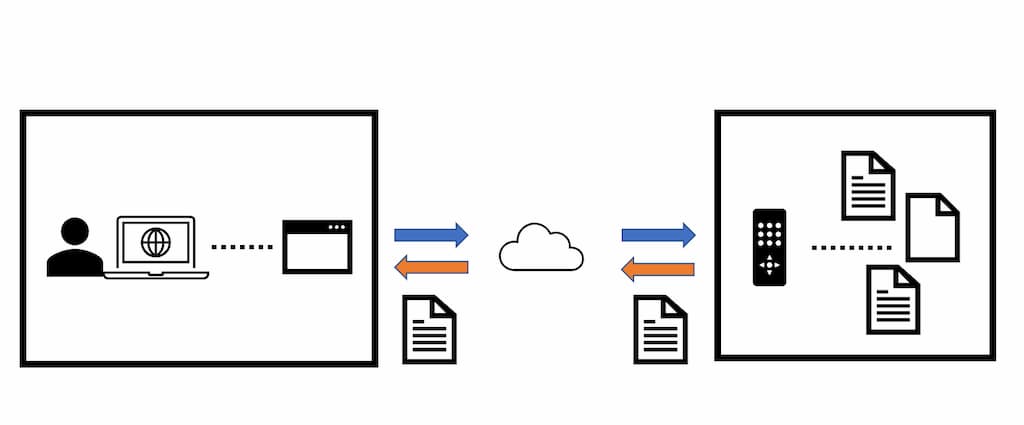
Webの通信では、
クライアントサイド(フロントエンド)と
サーバーサイド(バックエンド)に分けて考えます
- クライアントサイドでは
ブラウザを立ち上げ、URLを打ち込むとWebページを表示してくれる - ブラウザはHTML, CSS, JavaScriptを読み込める
- サーバーサイドでは
要求があればWebページ、またはデータを返す
と、基本はこれだけです。
インターネット空間を通じて、
Webページの要求(どれが欲しいか)と、その結果(Webページ)を返します。
インターネット空間の詳細については、
トロッコ&線路&ゲートで覚える【プロバイダと回線】を参照してください。
スポンサードサーチ
ブラウザの役割
ブラウザは、HTML、CSS、JavaScriptのファイルを読み込み、表示できます。
HTMLは文章や画像本体、CSSは色や背景、JavaScriptは動きを表現できます。
また、ブラウザはChromeやEdgeやIEなどがありますが、
それぞれ若干表示が違います。
ブラウザに応じて、レンダリング(表示のルール)が違うためです。
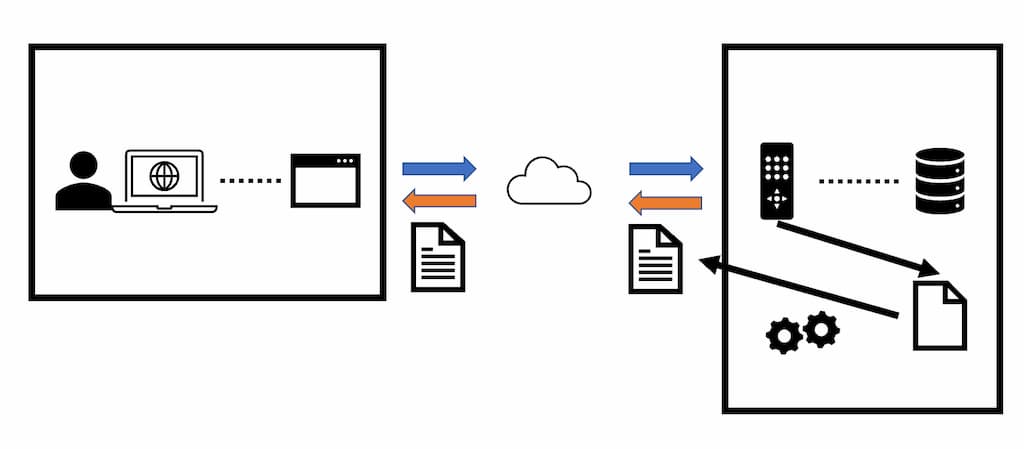
サーバーサイド
クライアントからのリクエスト(どのページが欲しいか)を受けて、
Webページまたはデータを返します。
静的サイトでは、HTMLやCSSやJavaScriptは固定で、変わりません。
会社のホームページなどがいい例でしょう。

動的サイトでは、ユーザーに応じてページを変えたり、裏でデータを取得したりなど、都度都度変化します。
これを動的に作るといったりします。
twitter、facebook、Instagram、メルカリなど、聞いたことのあるサイトはほぼ動的サイトです。
また、アカウントを作る必要があるサイトはほぼ動的サイトです。

アカウントに応じてデータの取得に変化があるため、
データベースにデータを保存・取得し、動的にHTMLページを作り込みます。
データベースで保持する理由は、アカウントごとにデータの保持がしやすいためです。
例えば、データベースではSQLサーバー、動的Webページではcshtmlなどがあります。
スポンサードサーチ
スマホのアプリ
最後に、twitterやメルカリなどの、スマホのアプリから起動しているタイプはどのようになっているのでしょうか。
この場合は、ブラウザで表示しているわけでありません。

twitterなどにアクセスするサーバーは同じですが、要求するリクエストが変わります。
また、WebアプリではWebページをもらっていましたが、
スマホのアプリの場合はデータだけ取得するようにします。
そして取得したデータを使い、表示の部分をスマホのアプリの中で行っています。
データの取得の部分はいわゆるAPIと呼ばれるものです。
まとめ
今回は一般的なWebアプリについてまとめました。
間のインターネットの部分は、トロッコ&線路&ゲートで覚える【プロバイダと回線】を参考にしてください。
