【VS2019 & .net core でIISホスティングをする①】
スポンサードサーチ
この記事でやりたいこと
Visual Studio2019で、.net coreでWebアプリを作り、ローカル環境のIISでホスティングすることを目的とします。
その前に、軽く用語を押さえておきましょう。
IISとIISexpress
IISとIIS Expressの違いを参照ください。
ホスティング
クライアントからのアクセスを常時受け入れるようにすることをホスティングといいます。たぶん、こんな感じのニュアンスでいいと思います。
ローカルIISでホスティングしてみる
以下の手順でやってみましょう。
- Webアプリを作る
VS2019を開き、.net coreでWebアプリを作りましょう。 - とりあえず実行してみる。
F5を押し実行してみます。URLに『localhost :44329』などと、任意の数値が横に出た状態になると思います。 - 確認してみましょう!
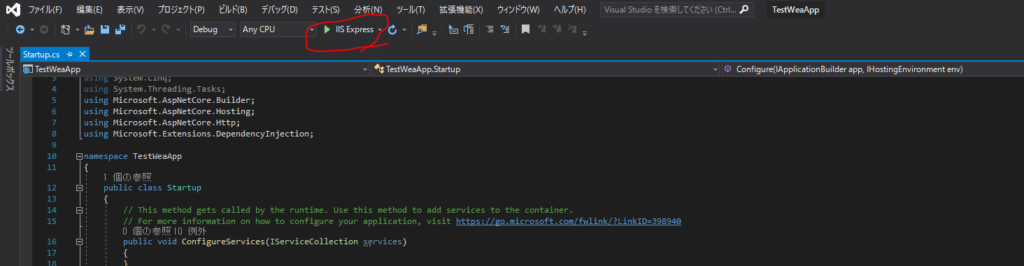
まず、VS2019の画面のここに注目します。

初期状態では、『IIS Express』となっていると思います。
これは、VS2019の中で、揮発的なIIS環境を作り、その中でWebアプリをホスティングしています。
揮発的というのはVS2019を実行している間のみ動作するということです。
なんとなーくめんどうですよね。
そこで次は、VS2019を起動しなくても、URLを入れるだけでWebアプリからの応答が返ってくるようにしてみましょう。
いよいよローカルIISでホスティングさせます。
ローカルIISでホスティングできるようにする
以下の手順で行います。
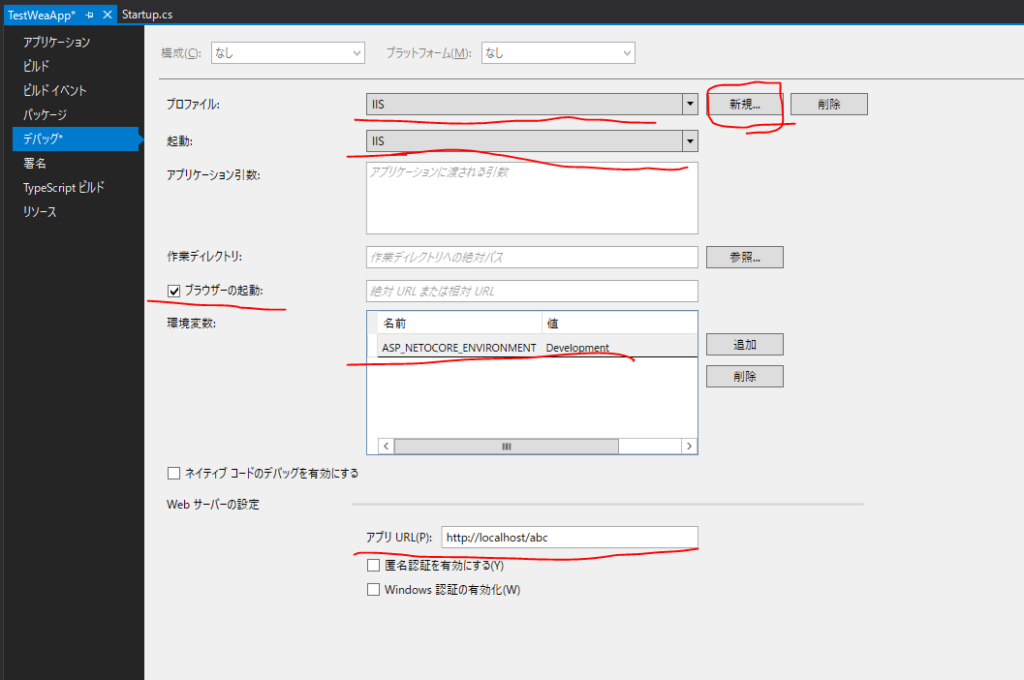
- プロジェクトファイルを右クリックをして、『プロパティ』を選びましょう。すると新しく画面が開かれると思います。
- その画面でデバッグを選びます。
- プロファイルを『新規』で作ります。名前は何でもよいですが、『IIS』としましょう。
- 起動でドロップダウンから『IIS』を選びます
- ブラウザの起動にチェックを入れましょう
- 環境変数で『追加』を押し、名前に『ASPNETCORE_ENVIRONMENT』といれ、値に『Development』と入れましょう。(※画像のは若干違います。本文が正しいです)
- Webサーバーの設定で、『アプリURL』に『http://localhost/abc』といれ、http://localhost/abcでホスティングできるようにしてみます。
- また、実行環境?などでインプロセス、アウトプロセスで実行するが選べる場合は、アウトプロセスにしましょう。
- 最後に保存しましょう

設定は完了です!確認してみましょう。
VS2019の『IISExpress』と書いてあるすぐ横にドロップダウンで選べるので、そこで先ほど作った『IIS』を選び、ボタンを押し、実行します。
すると、URL欄に『http://localhost/abc』と出てきましたね。
さて、これらの詳細については、【VS2019 & .net core でIISホスティングをする②】で説明していきます。