【VS2019 & .net core でIISホスティングをする②】
さて、①の続きになります。
前回は、VS2019を使ってIISでホスティングしたところで終わりましたね。
今回はどのような仕組みで設定されたのかについて見ていこうと思います。
- IISにどのような情報が追加されたのか
- VS2019からIISを設定するということ
IISにどのような情報が追加されたのか
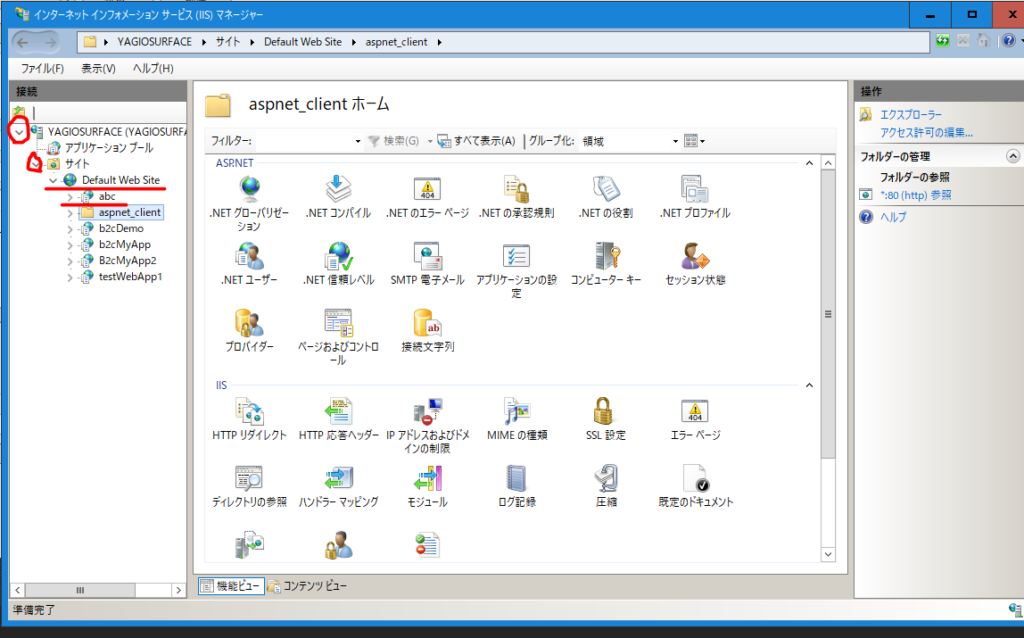
windowsの検索バーで『iis』といれ、IISマネージャーを開きましょう。
そして、画像の赤字のところをクリックしてみてください。

すると、前回 はVSで、http://localhost/abcと設定しました。
その『abc』が、IISマネージャーで表示されています。IISでは、このくくりを『アプリケーション』と言います。
見てわかる通り、サイト>DefaultWebSite > abc, app, …と書いてあることから、サイトの下に複数のアプリケーションが紐づきます。
また、IISの下に、複数のサイトが紐づきます。さらに言うなら、ひとつのOSにひとつのIISです。少しまとめてみましょう。
- OSひとつに対し、ひとつのIIS
- ひとつのIISに対し、複数のサイトがぶら下がる
- 一つのサイトに対し、複数のアプリがぶら下がる
となります。
特に指定していない場合は、今回のようにデフォルトWebSiteとして認識され、サイト名が空の状態で、アプリ名だけで決まります。
VS2019からIISを設定するということ
IISのデフォルトサイトの下にある『abc』というアプリ名について深掘ってみましょう。
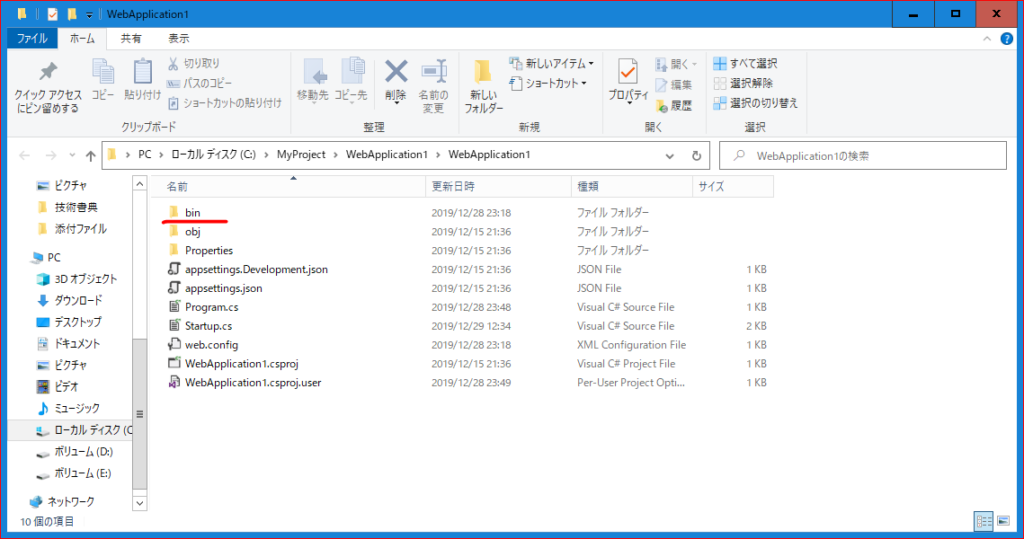
IISマネージャーの『abc』を右クリックして、『エクスプローラー』を選び開いてみましょう。

どこかで見覚えがないでしょうか?VS2019で作成したプログラムに対し、同じようにエクスプローラーで開いてみてください。
全く同じパスであることに気づきませんか?つまり、このフォルダはIISで公開されているフォルダになります(外部からアクセスされることを想定しているということ)。
この状態で、ブラウザから『http://localhost/abc』でアクセスすると、上のエクスプローラーのパスの部分に繋げられます。そのフォルダ内では、webアプリがすでに動いている状態ですので、URLによってレスポンスを返すことができます。
この、外部からのリクエストを受け付けいてる状態を、ホスティングと呼んだりもします。
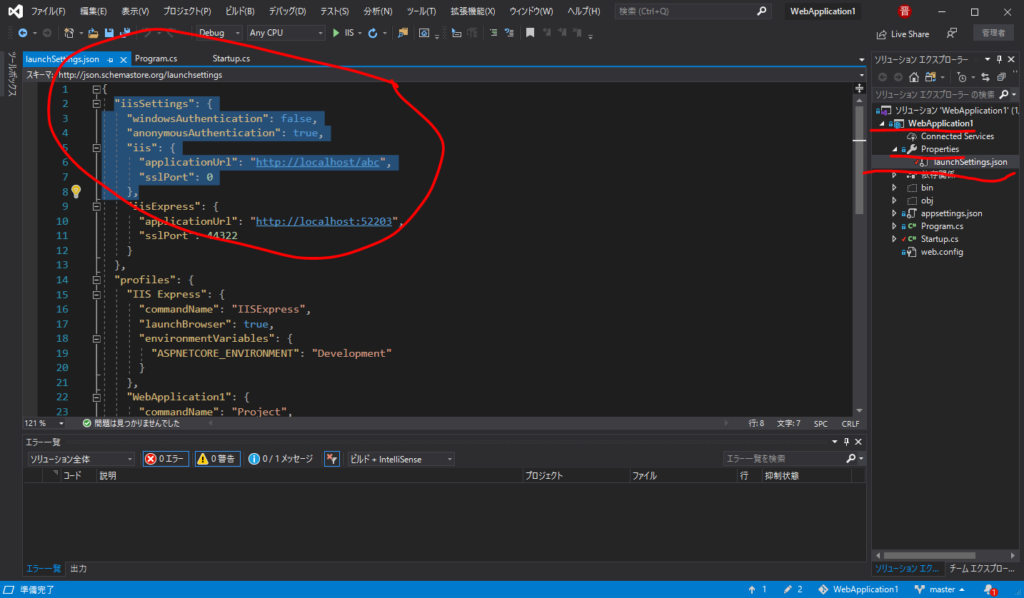
基本はIISマネージャーから手動で公開するファイルを選ぶのですが、今回はVS2019から設定ファイルから作るようにしました。ちなみに、VS2019で設定したホスティングの設定は、プロジェクトのプロパティ下の『launchSettings.json』で見ることができます。

まとめ
- OS1に対し、IISも1。IISの下に、サイトが複数ぶら下がる形になる
- VSからでもIISの設定ができる。設定の本体は、『launchSettings.json』というファイル。